Build and deploy Skedulo v2 mobile app extensions
A mobile extension is a custom web page within the Skedulo v2 mobile application that provides an extended user interface which is specific to your organization. Its content can be created by using any current web development technologies.
The Skedulo v2 mobile application and mobile extensions are built using React and Typescript, and you will need to have a good understanding of both to create pages using the SDK.
If you have not already done so,please download and install the SDK from the Settings -> Extensions settings page in the Skedulo Web Application.
See the Installation and setup section of the Packages SDK chapter for more information.
Skedulo Packages SDK mobile extension components
The Packages SDK contains boilerplate templates based on React and Typescript, which you can use as a starting point to build your own pages.
The boilerplate contains type definitions for the services that are injected into the page by the Skedulo web extension runtime. When you generate a boilerplate mobile extension, the SDK will automatically added a connected function and library with it.
This chapter and examples are based on this boilerplate.
data.ts file
data.ts is the file used to handle CRUD operations and queries you need to execute through your mobile extension.
CRUD operations are GraphQL queries and mutations against your schema that return the specific information you want to display or modify in your mobile extension.
The file will import all the generated object types from the library which you need to define all your GraphQL queries. This file provides a storage container and manager function for the managed schemas.
import * as _ from 'lodash'
import {
NewJobProducts,
UpdateJobProducts,
JobProductsManagedData,
JobProducts as BaseJobProducts,
JobProduct
} from 'jp-typegen-library'
import { DataStorage, StorageState } from '@skedulo/sdk-utilities'
export function generateStorageContainer(sourceData: StorageState<JobProductsManagedData>): DataStorage<JobProductsManagedData> {
return new DataStorage(sourceData)
}
export type JobProductManager = ReturnType<typeof generateJobProductManager>
export function generateJobProductManager(storage: DataStorage<JobProductsManagedData>, referenceId: string) {
return storage.createManagerForSchema<JobProduct, NewJobProducts, UpdateJobProducts, BaseJobProducts>(
'JobProducts',
referenceId,
{
listAllResolver: jobProducts => jobProducts.filter(jp => jp.JobId === referenceId),
createMutationResolver: ({ ProductId: potentialPID, ...newJobProduct }, dynamicId) => ({
...newJobProduct,
// Our query type specifies ProductId can be string | null, coerce to null if it wasn't passed in
ProductId: potentialPID === undefined ? null : potentialPID,
UID: dynamicId,
Name: 'temp-jp'
}),
updateMutationResolver: ({ ...updatedJobProduct }, existingJobProduct) => ({ ...existingJobProduct, ...updatedJobProduct}),
deleteMutationResolver: (id, state) => ({ ...state, JobProducts: state.JobProducts.filter(jp => jp.UID !== id) })
}
)
}
main.tsx file
The main.tsx file located in the mobile extension project’s source (/src) folder.
This file contains all of the type definitions, storage containers, managers, and callbacks that Skedulo injects into the mobile extension.
import * as React from 'react'
import * as ReactDOM from 'react-dom'
import './view/stylesheets/sass/skedulo-mobile.scss'
import { JobProductsManagedData, JobProductsUnmanagedData, JobProductCacheData } from 'jp-typegen-library'
import { MobileViewInitFn } from '@skedulo/sdk-utilities'
import App from './view/App'
import { generateStorageContainer, generateJobProductManager} from './data'
export const bootstrap: MobileViewInitFn<JobProductsManagedData, JobProductsUnmanagedData, JobProductCacheData> = ({data, refId, callbacks, cacheData, widgets, rootElement, bootstrapComplete}) => {
// Generate storage container and managers for managed schemas
const storageContainer = generateStorageContainer(data.managedSources)
const jobProductManager = generateJobProductManager(storageContainer, refId)
ReactDOM.render(
<App
refId={ refId }
jobProductManager={ jobProductManager }
storage={ storageContainer }
common={ data.unmanagedSources }
cacheData={cacheData || {Products: []}}
widgets={ widgets }
callbacks={ callbacks }
/>,
rootElement,
bootstrapComplete
)
}
Adding a mobile extension to a Skedulo package using the SDK
Prerequisite
-
The SDK is installed and launched, and developer mode has been enabled in the Skedulo web application.
For more information about how to do this, see Skedulo Packages SDK installation and setup.
-
The Manage Packages mobile extension is published in your Skedulo web application.
For more information about how to do this, see Skedulo Packages.
-
In the Skedulo Packages SDK, click Managed Package to either create a new Skedulo package or open an existing one.
-
Create a new package or open a package you have already created.
a. Click Create new package to create a new Skedulo package.
Complete the information about your new package and provide an empty folder location for the package assets.
b. If you have an existing package that you want to add a mobile extension to, click Select existing package and provide the location for the package. Click Open Package.
-
The SDK creates the assets that you can develop within the package.
Click Add Mobile Extension to add a mobile extension to the package.
-
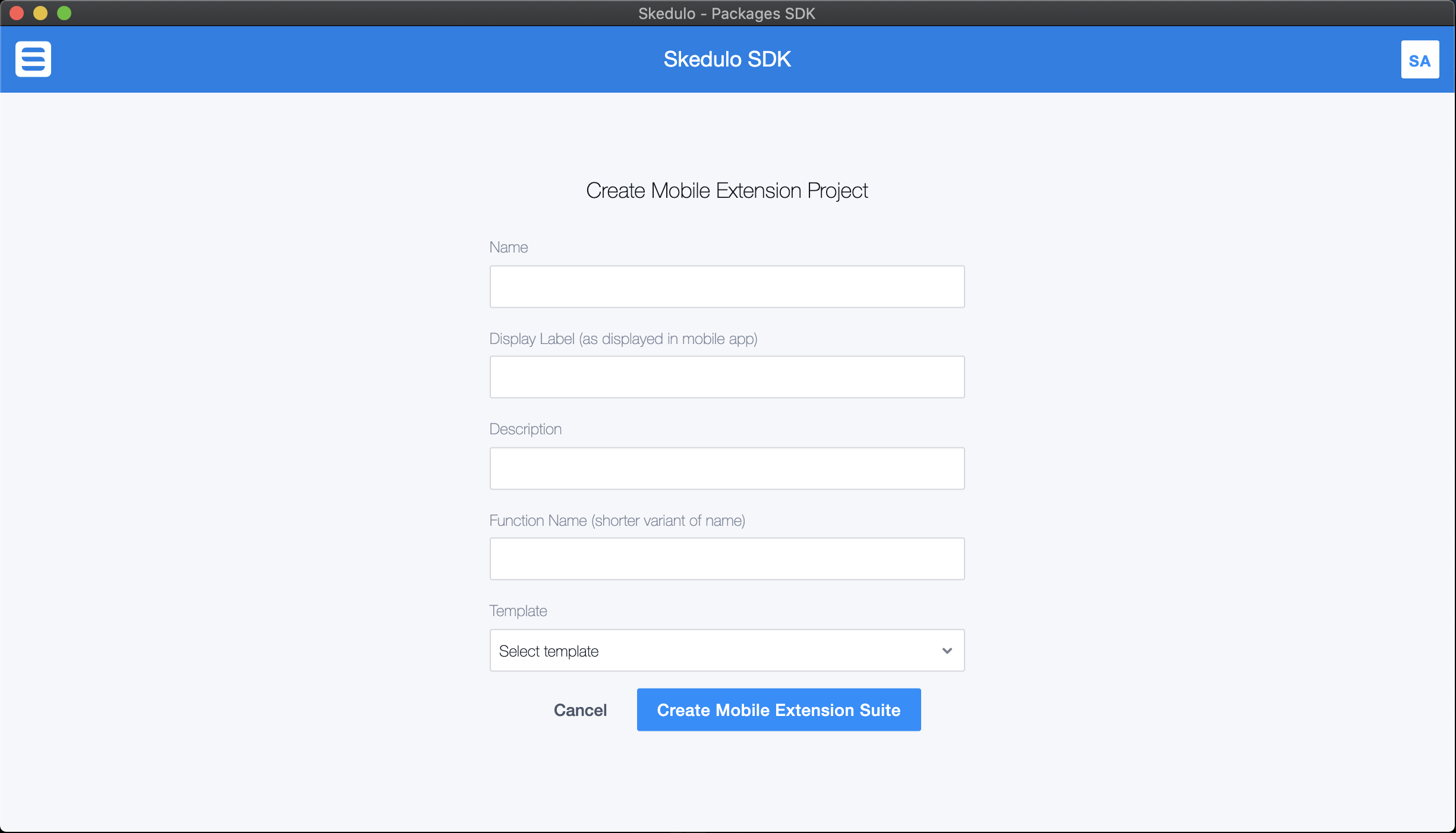
In the Create Mobile Extension Project page, complete the required fields:

Name: The name of the mobile extension.Display Label (as displayed in the mobile app): The form’s name in the mobile extension UI.Description: A description summarizing the functionality of this page. This is useful during package development as it helps distinguish this project from other mobile extensions in the package.Function Name (shorter variant of name): The connected function used in the mobile extension. It supports the CRUD functions of the mobile extension.Template: Select from the following two template suite options:- Job Products Boilerplate Suite: A mobile extension that shows example usage of GraphQL and automated data management using utilities from the framework.
- Job Attachments Boilerplate Suite: A mobile extension that shows example usage of attachment handling in the mobile app.
-
Click the Create Mobile Extension Suite to create the mobile extension suite in the Skedulo package.
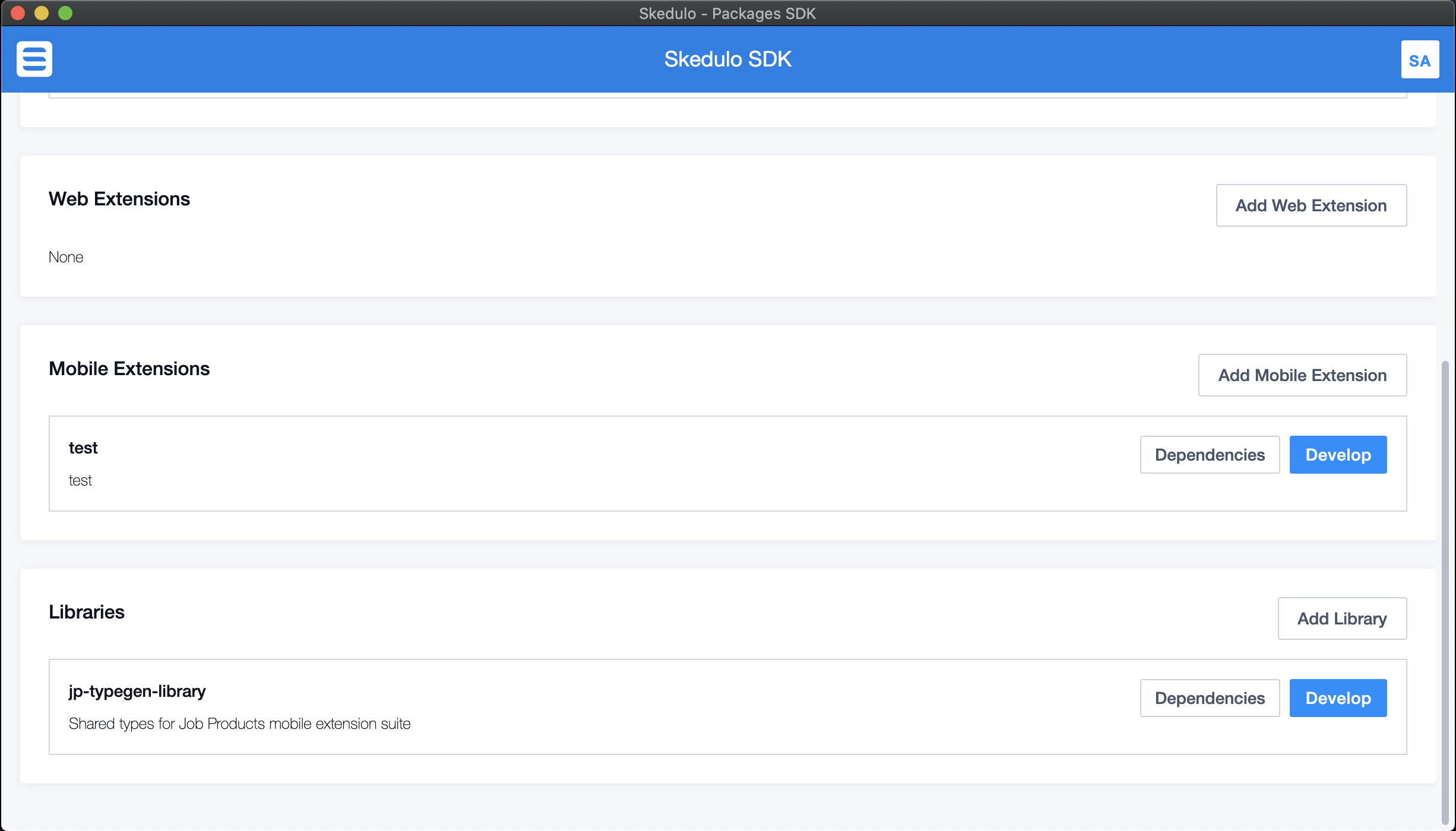
The mobile extension appears in the list of components:

It is also listed in the package’s
sked.pkg.jsonfile:{ "version": "1", "name": "test", "summary": "test", "components": { "mobilepages": { "items": ["test"] }, "functions": { "items": ["mobile_extension"] }, "libraries": { "items": ["jp-typegen-library"] } } } -
Click Develop on the mobile extension suite in the SDK to open the developer console.
-
Click Bootstrap for each component (library, function, mobile extension) to install any dependencies and check for vulnerabilities.
-
Click Start Development for each component (library, function, mobile extension) to start the developer environment and begin working on the mobile extension.
Publish Skedulo package mobile extensions
Mobile extensions included in a Skedulo package are published in the Skedulo v2 mobile application automatically when the package is deployed to the organization.
See Deploying the package for more information.
Feedback
Was this page helpful?