Signature
Configure the Signature component for Skedulo Plus flat page mobile extensions.
Overview
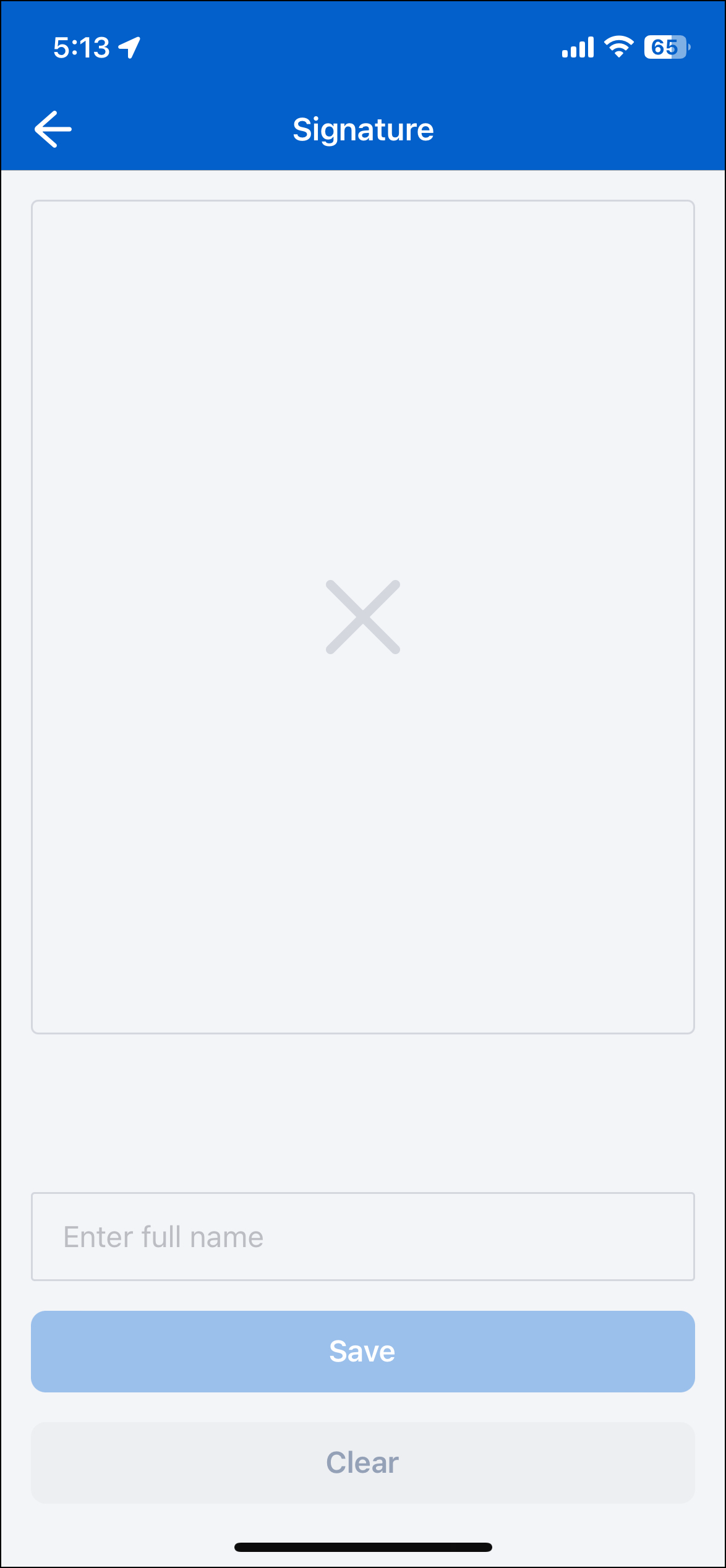
The Signature component allows end-users to capture their handwritten signature and enter their name on a flat page.

Signature component properties
| Property | Description |
|---|---|
| Common flat page editor components | Common properties in Flat page components. |
sourceExpression |
The source data object which the attachments are related to. |
attachmentCategoryName |
Enables grouping of distinct categories for attachments associated with the same parent object. |
enableFullName |
A boolean that if set to true, renders an text input field for Full Name. Default state is false. |
Example configuration
The following example demonstrates how the Signature component in the example above is configured in the ui_def.json file of the UI Components Showcase example form.
You can download our example forms, including the UI Components Showcase from the Skedulo Plus Examples repository.
ui_def.json
{
"type": "signatureEditor",
"sourceExpression": "pageData",
"title": "form.ShowCasePage.Signature",
"caption": "form.ShowCasePage.SignatureHint",
"readonly": "pageData.Disabled",
"enableFullName": true
}
en.json
The corresponding localized strings in the /static_resources/locales/en.json file are:
{
"Signature": "Signature",
"SignatureHint": "Signature view allow user to draw a signature and input their full name.",
}
attachmentCategoryName
An example of how to use the property attachmentCategoryName:
{
"type" : "flat",
"items": [
{
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "deliveredbysign",
"title": "Delivered By"
},
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "receivedbysign",
"title": "Received By"
},
}
]
}
The Signature component operates in the same manner as the Attachment component. See the Attachment documentation for more information.
Feedback
Was this page helpful?