Attachments
Overview
The attachmentsEditor component is used to render a file attachment field on a flat page. This allows users to view, insert, update, and remove attachments from Skedulo Plus extensions.
Attachments can be added by opening the device’s camera or gallery to attach images or video, or by selecting files from the device’s file system.
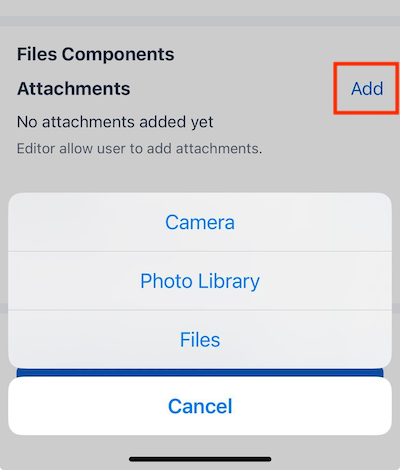
The following example demonstrates how the attachments component appears in the UI Components Showcase example form.
You can download our example forms, including the UI Components Showcase from the Skedulo Plus Examples repository.

Attachments editor component properties
| Property | Description |
|---|---|
| Common flat page components | Common properties in Flat page components. |
sourceExpression |
The source object of attachments. |
attachmentCategoryName |
Used to display multiple attachments according to different groups or categories. |
title |
The title of the attachments editor component. |
caption |
The caption of the attachments editor component. |
readonly |
A boolean value that determines if the attachments editor is read-only. |
Example configuration
The following example configuration is for the attachmentsEditor component in the example above, as configured in the ui_def.json file of the UI Components Showcase example.
{
"type": "attachmentsEditor",
"sourceExpression": "pageData",
"title": "form.ShowCasePage.Attachments",
"caption": "form.ShowCasePage.AttachmentsHint",
"readonly": "pageData.Disabled"
},
en.json
The following is the corresponding en.json localization file for the attachmentsEditor component in the example above.
{
"Attachments": "Attachments",
"AttachmentsHint": "Editor allow user to add attachments.",
}
The sourceExpression property
The sourceExpression property defines the source object that contains the attachments related to the editor.
Note
ThesourceExpression does not directly reference the list of attachments within the objects. Instead, it points to the source object that holds the attachments data.
In the following example, the sourceExpression is set to exampleObject. This means that the attachments are stored in the exampleObject object. The exampleObject object is a common object used to store data in the Skedulo Plus extensions.
{
"type": "attachmentsEditor",
"sourceExpression": "formData.exampleObject"
}
The instanceData structure for the exampleObject object is as follows:
{
"exampleObject": {
"__type": "exampleType",
"UID": "xxx"
}
}
By setting the sourceExpression to point to "exampleObject", you’re instructing the system to fetch attachments from an object of type "exampleType" with a unique identifier "xxx".
By specifying "exampleObject" in the sourceExpression, instructing the form to grab the attachments associated with the object that belongs to type "exampleType" and has the unique identifier "xxx".
Attachments are not stored directly within the main data storage, but rather in a separate storage mechanism. The sourceExpression helps locate and retrieve the attachments from their actual storage location based on the specified object and its unique identifier.
Use the attachmentsCategoryName property
The attachmentsCategoryName property is used to differentiate between different categories of attachments within the Attachments editor. This setup allows for a cleaner, more organized way to manage attachments, especially when dealing with multiple types of attachments for a single object or entity. It improves user experience by providing clear categorization and separation of different attachment types.
In the following example, attachments are to be displayed for a single object in a specific layout, where each category of attachments (in this case, "ID Card" and "Passport") is displayed separately.
{
"type" : "layout",
"children": [
{
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "idcard",
"title": "Id Card"
},
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "passport",
"title": "Passport"
},
}
]
}
The above configuration sets up the following layout for attachments:
- Items are stacked vertically.
- Within this layout, there are two attachments editors, each with its own
attachmentsCategoryNamespecified. - The value of
attachmentsCategoryNameserves as a unique identifier for each category of attachments. In this case,"idcard"for ID Card attachments and"passport"for Passport attachments. - When attachments are uploaded or managed in the editor they are associated with the specified category based on the
attachmentsCategoryName.
Validator
In the mobile extensions system, handling validation for attachments is a bit different from other data.
Attachments data is not bundled with the usual pageData or formData context. Instead, it is managed separately. To accommodate this, the mobile extension engine uses a new data context called attachmentsDataContext.
Here’s an example of how you can set up a validation rule that requires at least one attachment:
{
"type": "attachmentsEditor",
"sourceExpression": "pageData",
"title": "UpsertAssetPage.PlantImageTitle",
"validator": [
{
"type": "expression",
"expression": "attachments.length > 0",
"errorMessage": "UpsertAssetPage.PlantImageRequired"
}
]
}
In the above validation rule, whenever a user adds, removes, or edits any attachments, the validator is triggered. It also prevents the user from submitting the form if the validation condition is not met.
So, in summary, the validator specified here ensures that there’s at least one attachment associated with the object before allowing the form to be saved.
Feedback
Was this page helpful?