Get started with libraries
The generated library using Skedulo SDK
You can start develop Skedulo library within a package using the Skedulo Packages SDK.
- Create a new package or open an existing one in the Skedulo SDK. See Skedulo packages for more information.
- In the SDK package project, click Add Library.
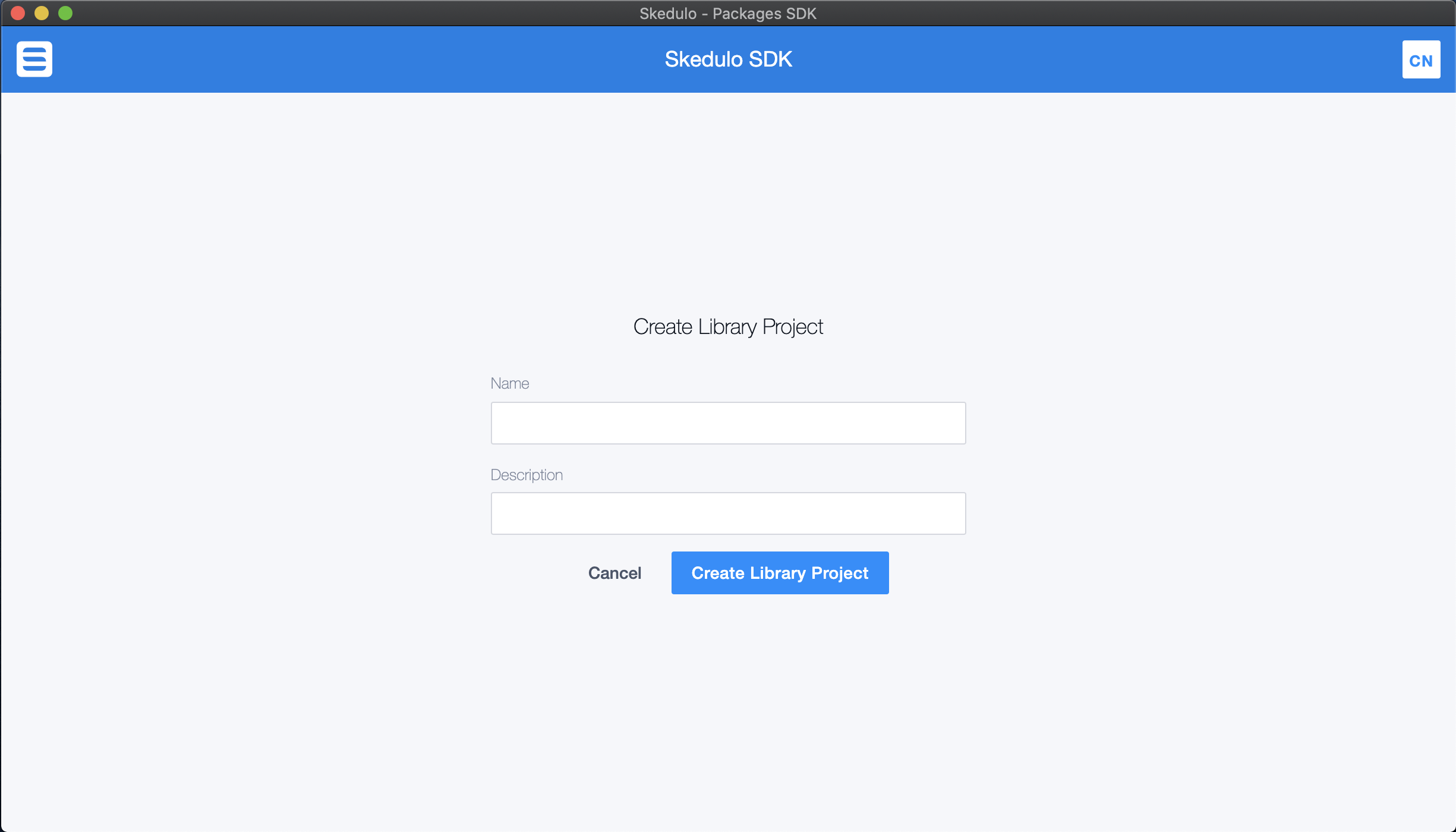
- Provide the
NameandDescriptionof your library, then click Create Library Project.
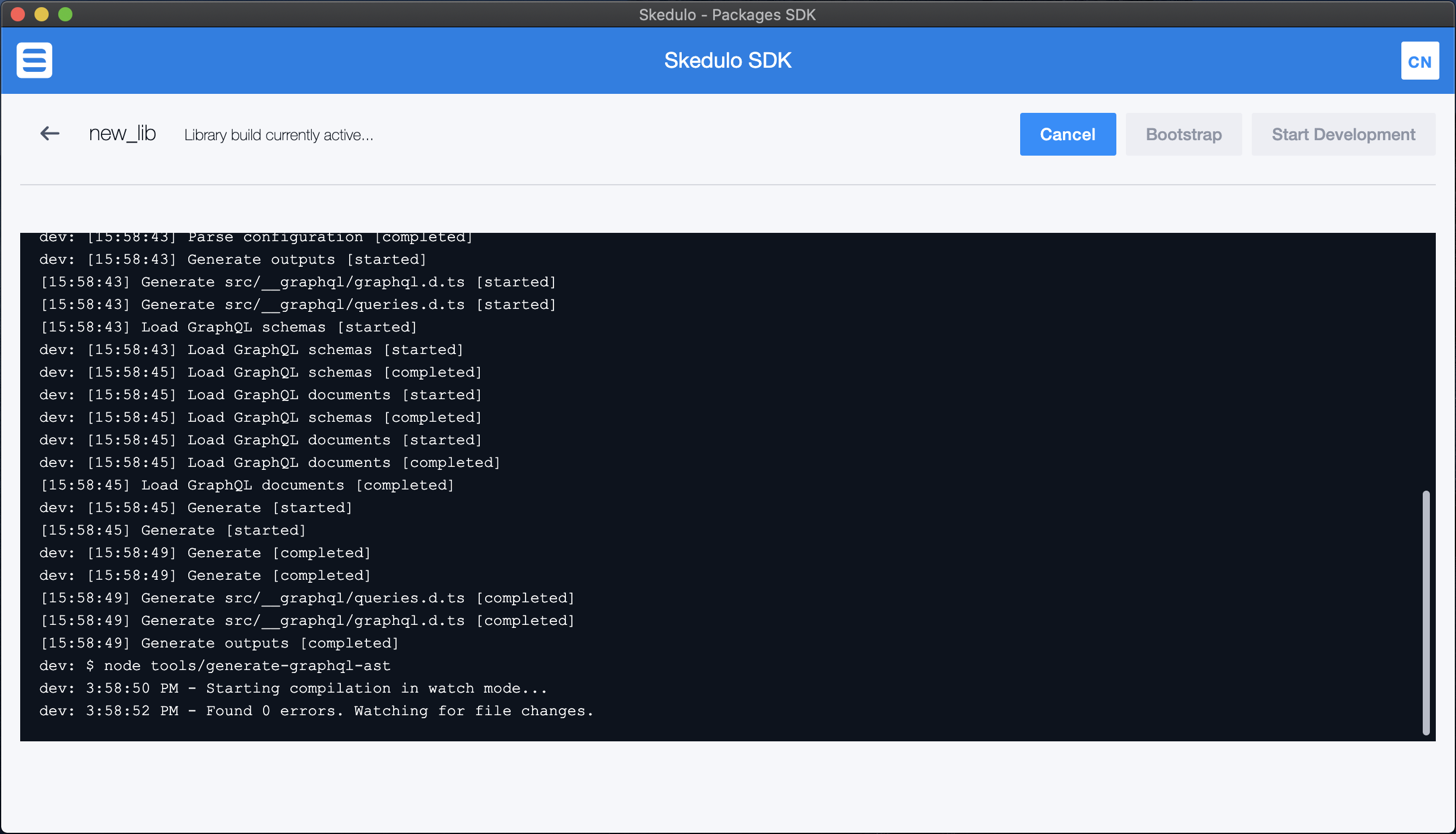
- In the SDK package, click Develop on the library project to open the developer environment.
- Click Bootstrap to add any dependencies and validate the library.
- Click Start Development to start developing the library.

queries.graphql file
The queries.graphql file is located in the library project’s source (/src/queries) folder.
This file contains all the queries for graphql execution.
query fetchJobsWithJobProducts($filter: EQLQueryFilterJobs!) {
jobs(filter: $filter) {
edges {
node {
UID
Name
JobProducts {
UID
Qty
Name
JobId
ProductId
}
}
}
}
}
query fetchProducts($orderBy: EQLOrderByClauseProducts, $filter: EQLQueryFilterProducts, $offset: NonNegativeInt) {
page: products(orderBy: $orderBy, filter: $filter, offset: $offset) {
totalCount
edges {
node {
UID
Name
Description
ProductCode
}
}
}
}
graphql.ts file
The graphql.ts file is located in the library project’s source (/src/__graphql) folder.
This file contains all the type definitions that Skedulo exports for function and view to use.
For example, we want to export the type for a new Job Product or a new Job Offer:
export interface NewJobOffers {
CreatedByResource?: Maybe<boolean>;
JobId: string;
ResourceRequirementId?: Maybe<string>;
Status?: Maybe<OfferStatus>;
}
export interface NewJobProducts {
JobId: string;
ProductId?: Maybe<string>;
Qty: number;
}
index.ts file
So, the default library exports the DocumentNode for graphql, converts types representing data available in queries and generates raw types for other module use.
// Converted types representing data available in queries
export { JobProduct, Product, JobProductsManagedData, JobProductCacheData, JobProductsUnmanagedData } from './custom-types'
// Documents for execution
export { fetchJobsWithJobProducts, fetchProducts } from './queries/queries.graphql'
// Raw generated types for other use (raw schema types from server)
export { JobProducts, NewJobProducts, UpdateJobProducts, FetchJobsWithJobProducts, FetchProducts } from './__graphql/graphql'
Feedback
Was this page helpful?