Components available in the Skedulo Plus Form Builder
Overview
The Skedulo Plus Form Builder provides a range of components that you can use to create custom mobile forms for the Skedulo Plus mobile application. These components allow you to capture data from your mobile users and create custom workflows.
The following components are available in the Skedulo Plus Form Builder:
Text input
The text input component is used to capture text input from the user. The text field character limit is 255.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the text input component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Keyboard type | The keyboard type for the text input. Select the type from the drop down menu:
|
No |
| Placeholder text | The placeholder text for the text input. | No |
| Required | If selected, the text input must be completed to save the form. | No |
| Multi-line | If selected, the text input will allow multiple lines of text. | No |
| Validation rules | A regex pattern to validate the data input. | No |
Examples
The images that follow show how the component appears in a form in the Skedulo Plus app when it has different configuration options selected:
| What the component looks like in the app | Description |
|---|---|
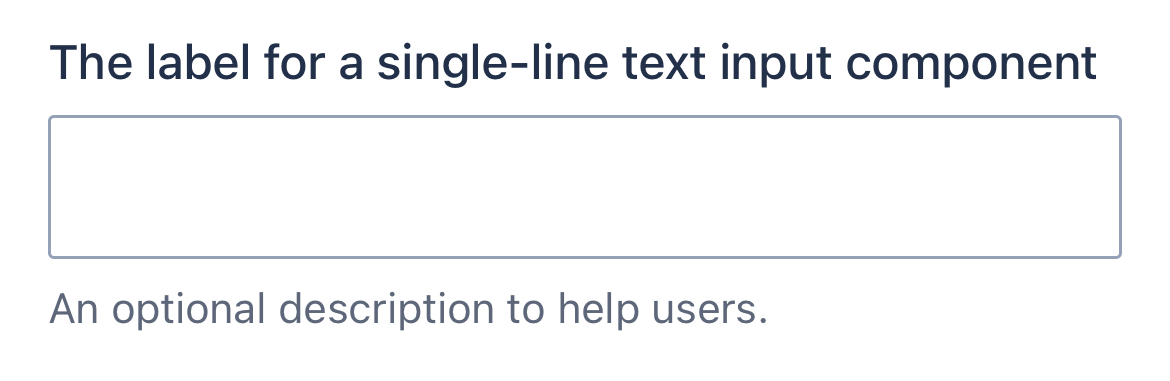
 |
A multi-line text input component that is not mandatory, does not have placeholder text, and that has a description. |
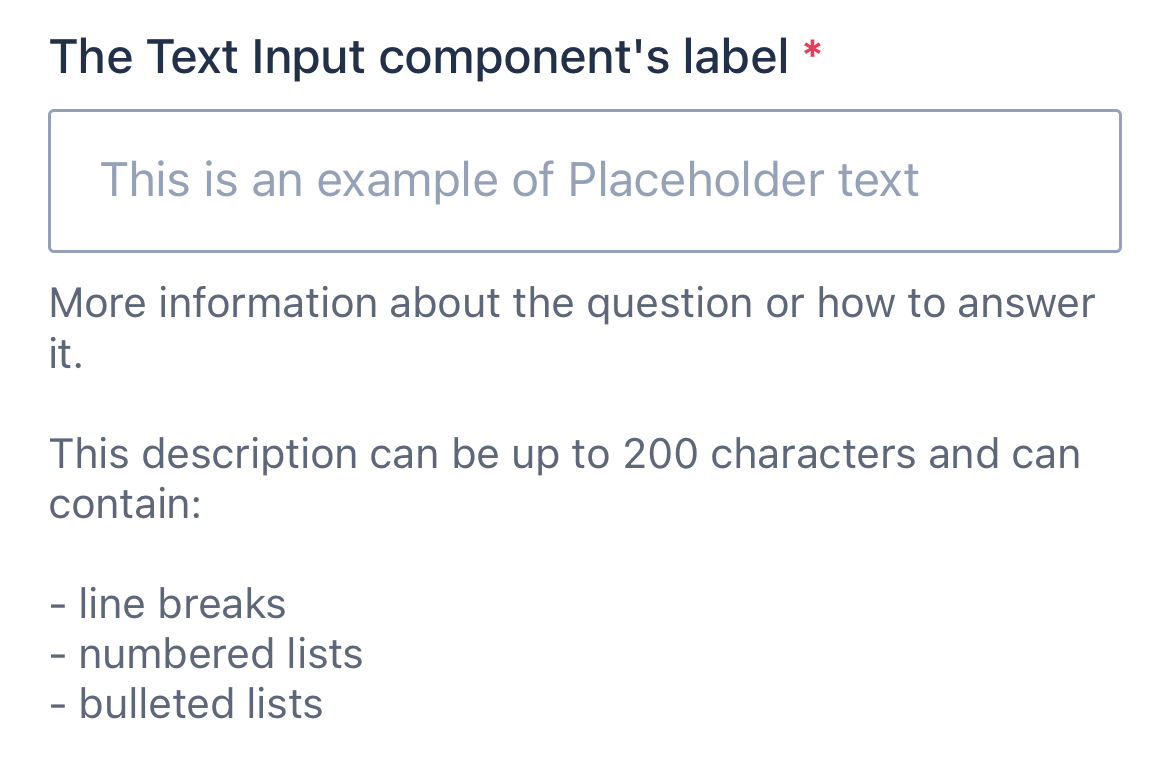
 |
A single-line text input component that is mandatory and has a multi-line description with line breaks. |
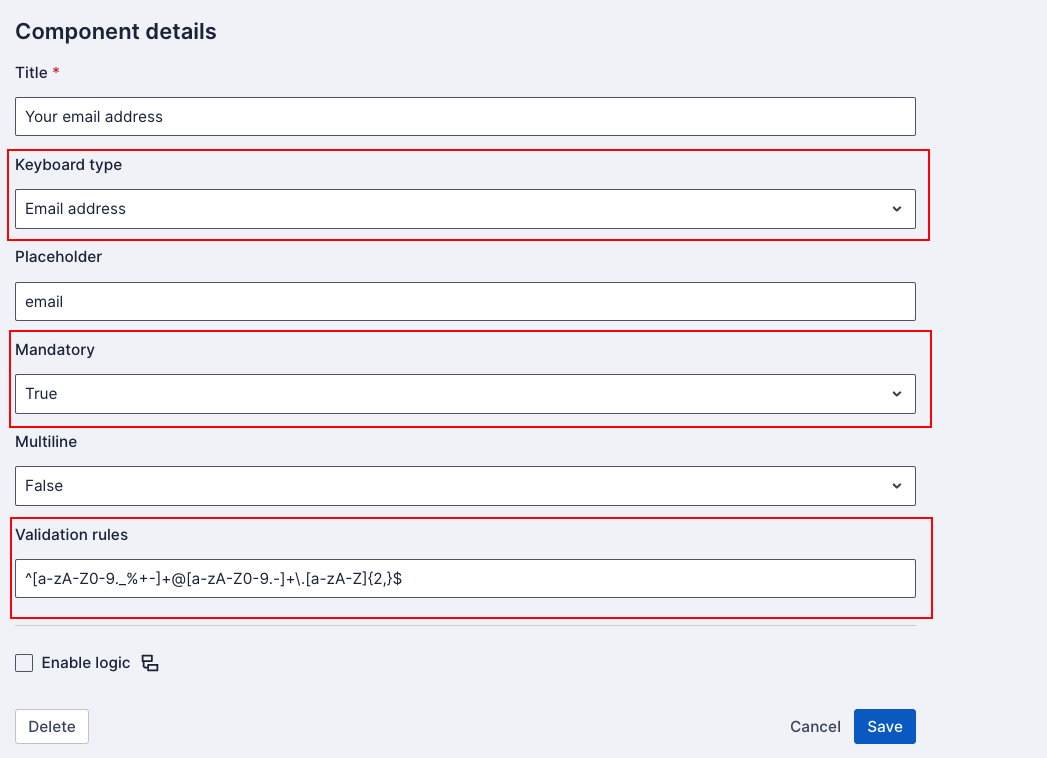
Example validation rule
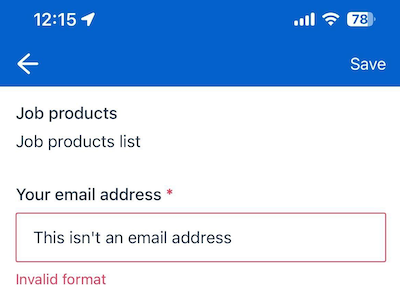
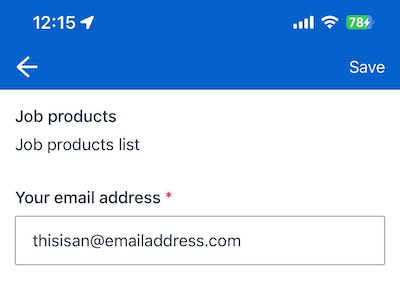
Validation rules support regular expression (regex) patterns to validate the data input of your text input component. An invalid input will display an error message to the user, and the form will not be saved until the input is corrected.
For example, to validate an email address, use the following regex pattern:
^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$
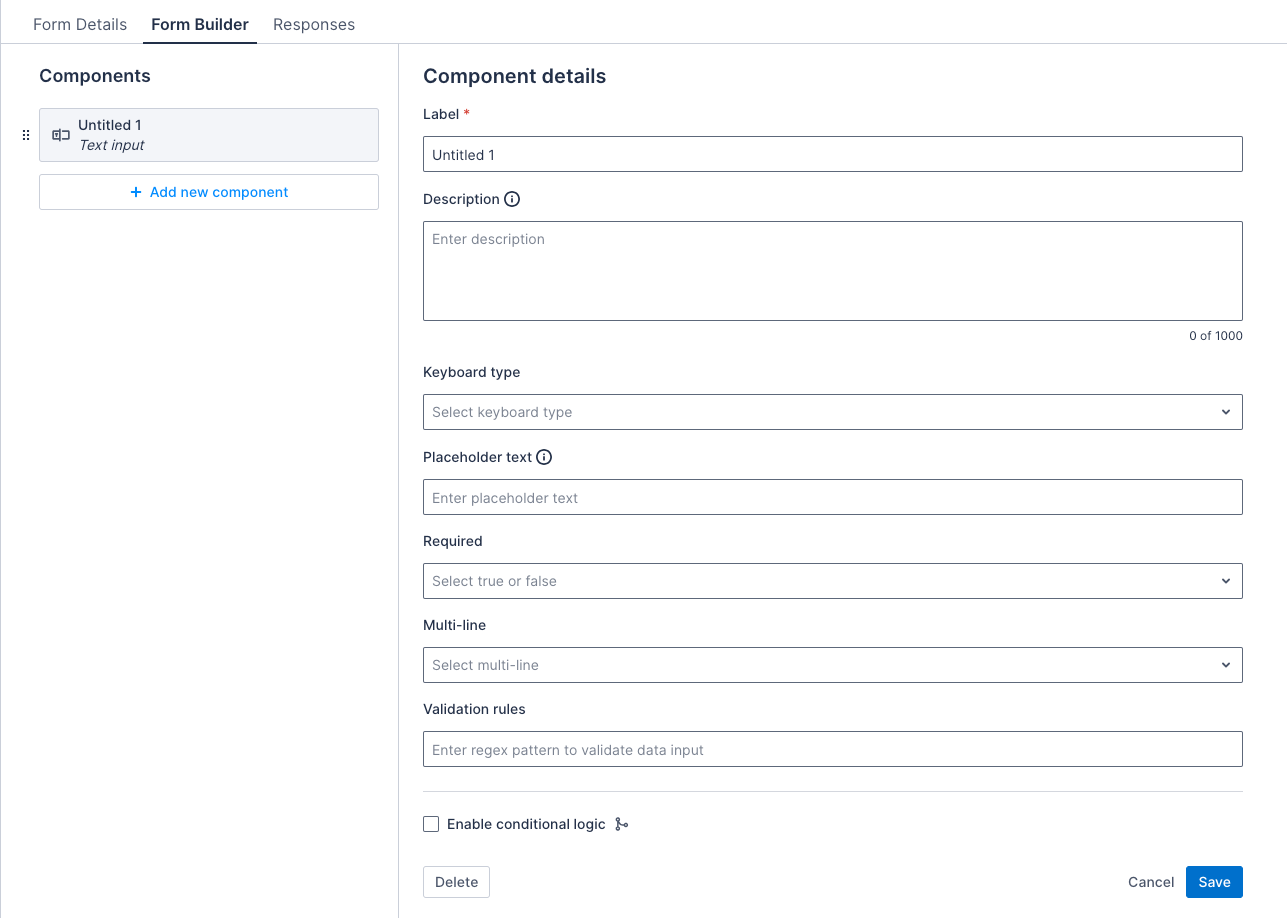
In the Form Builder:



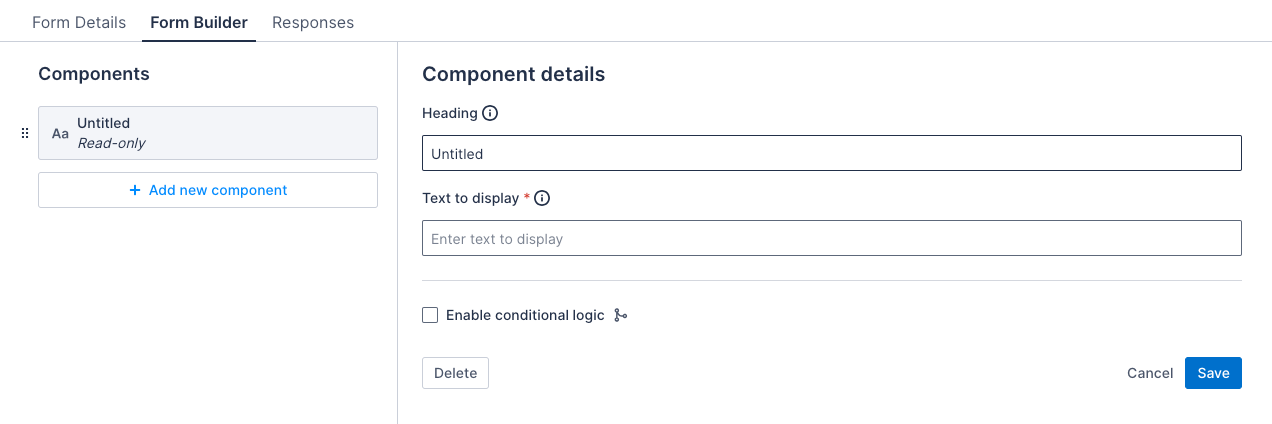
Read-only
The read-only component is used to display information to the user. It is not editable.

Properties
| Property | Description | Required |
|---|---|---|
| Heading | The title of the read-only component. | No |
| Text to display | A description of the read-only component. | Yes |
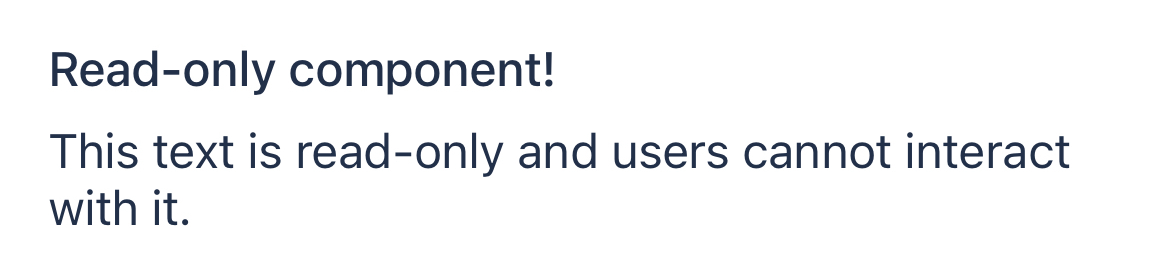
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Number input
The number input component is for users to record a number.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the number-input component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Placeholder text | A description of what the user should enter. | No |
| Required | If selected, the text input must be completed to save the form. | No |
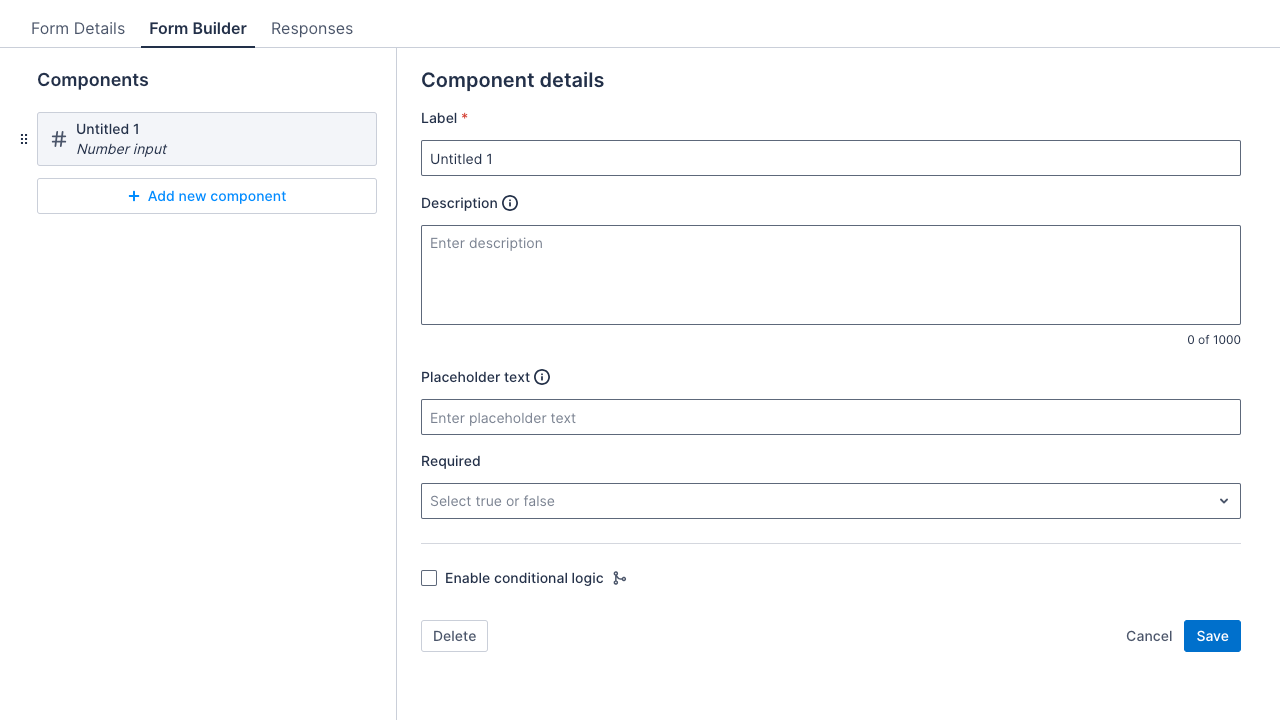
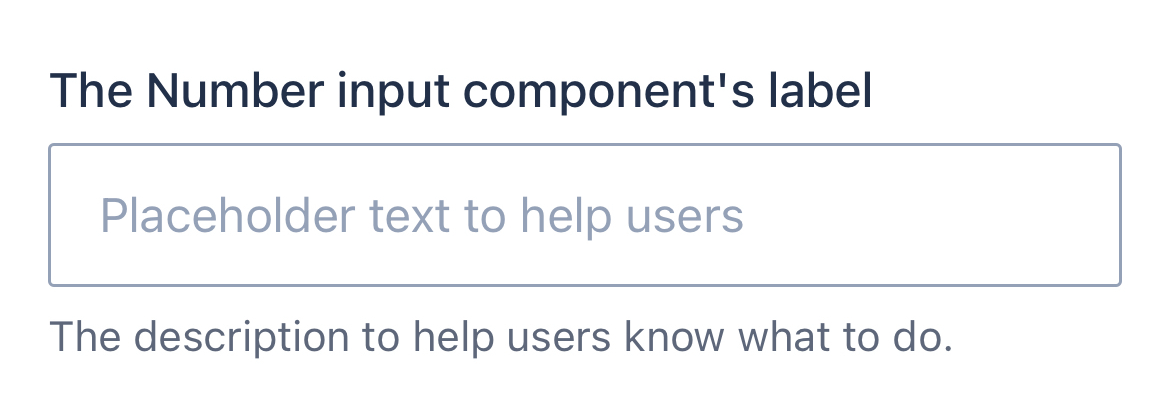
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Drop-down
The drop-down component is used to capture a single selection from a list of options. There is no limit to the number of items in the drop-down list.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the drop down component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Placeholder text | The placeholder text for the drop down. | No |
| Required | If selected, the drop down must be completed to save the form. | No |
| Add drop-down choices | Provide a list of items to include in the drop down list. One item per line. | Yes |
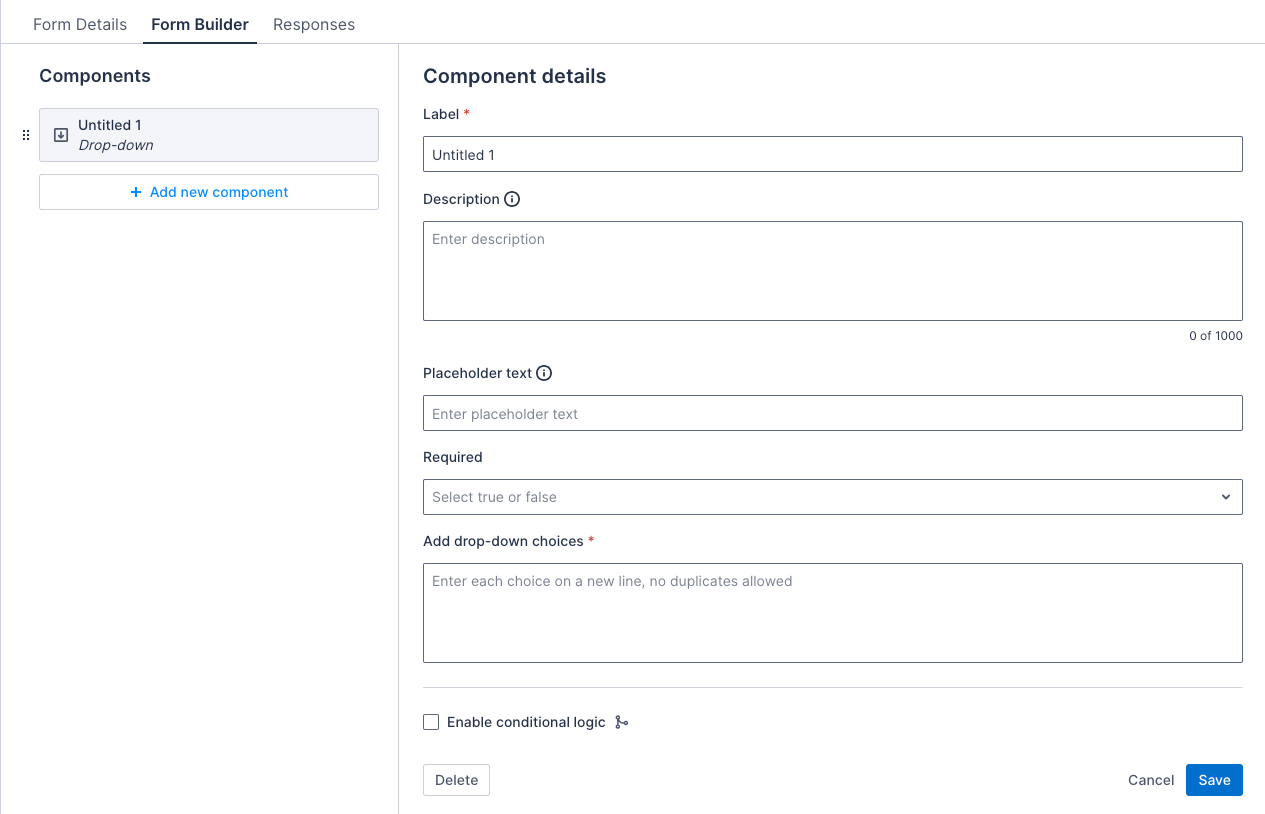
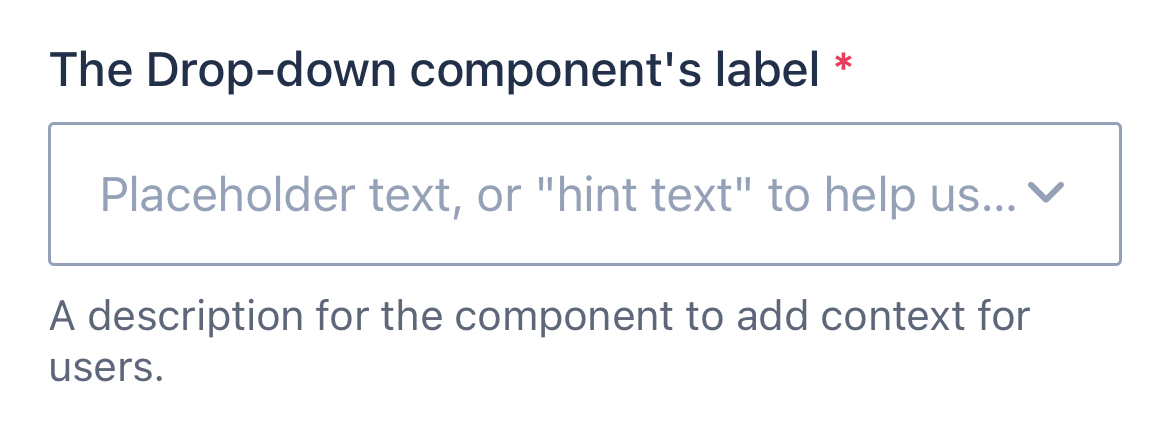
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Multi-select drop-down
The multi-select drop-down component is used to capture multiple selections from a list of options.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the multi-select drop down component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Placeholder text | The placeholder text for the multi-select drop down. | No |
| Required | If selected, the multi-select drop down must be completed to save the form. | No |
| Add drop-down choices | Provide a list of items to include in the multi-select drop-down list. One item per line. | Yes |
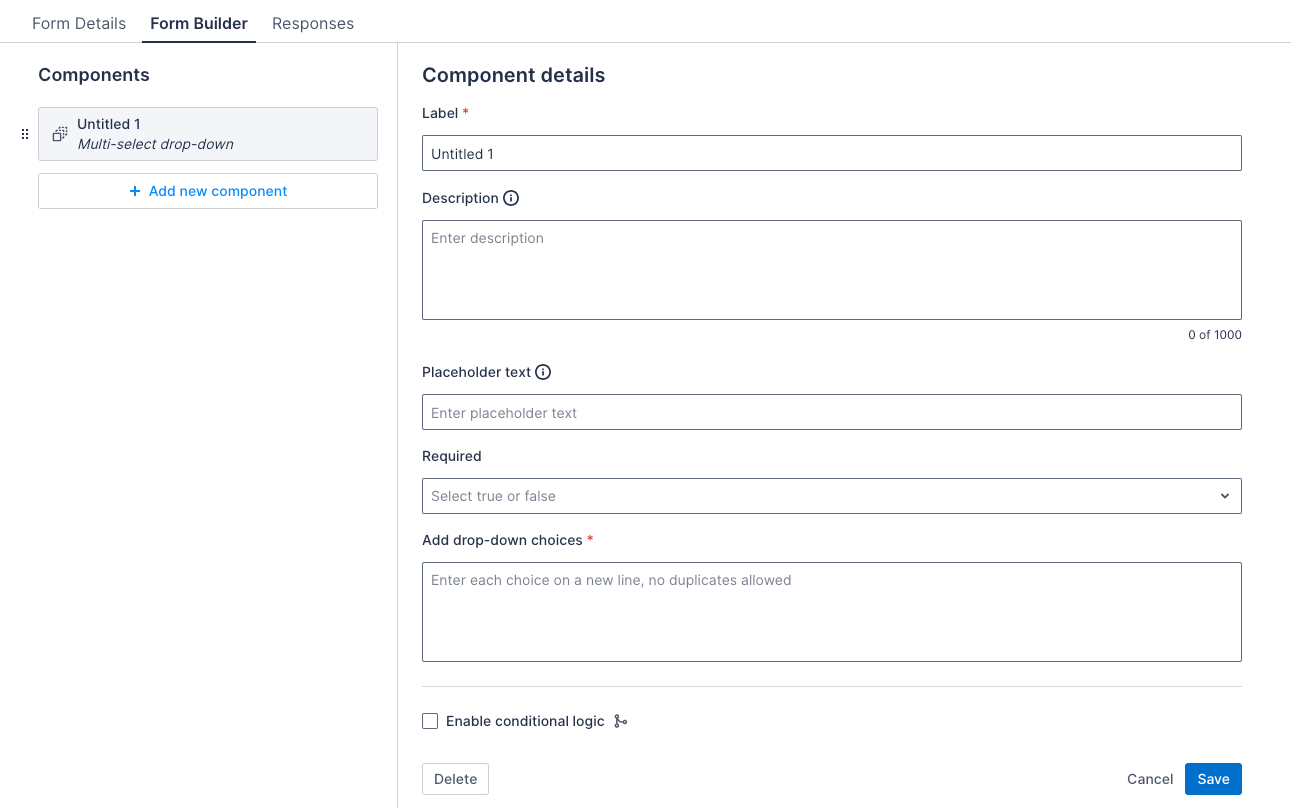
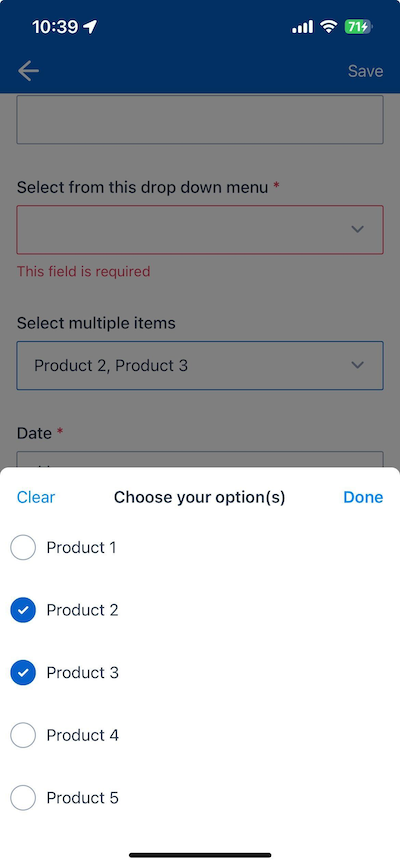
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Date
The date component is a date picker used to capture a date from the user.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the date component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Required | If selected, the date must be completed to save the form. | No |
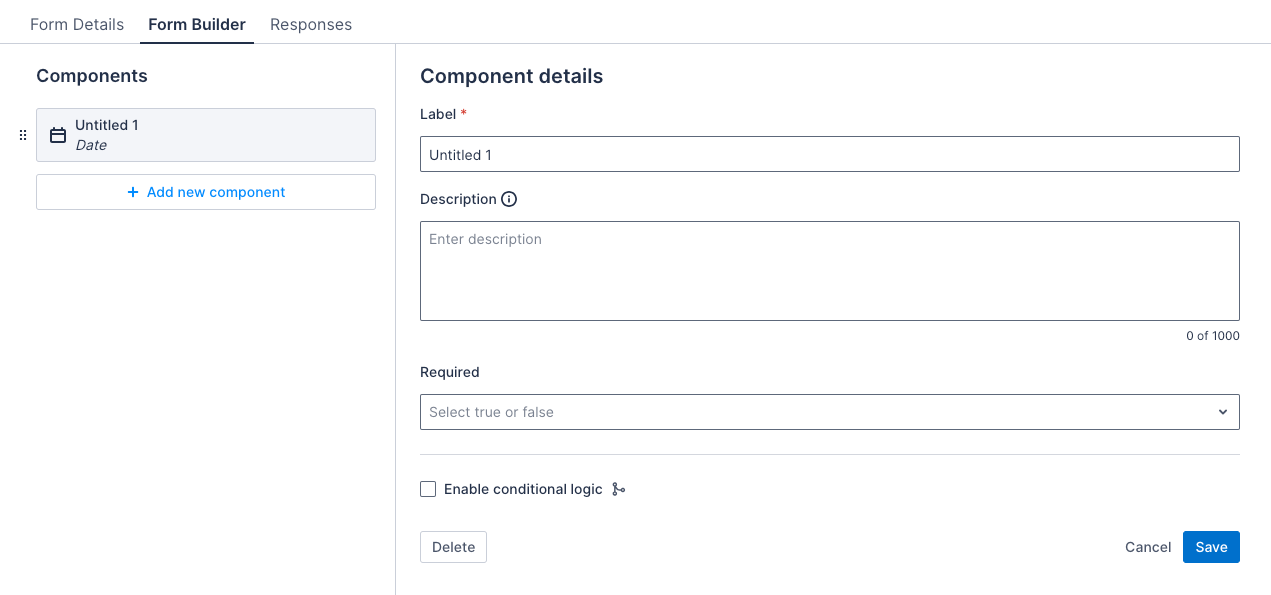
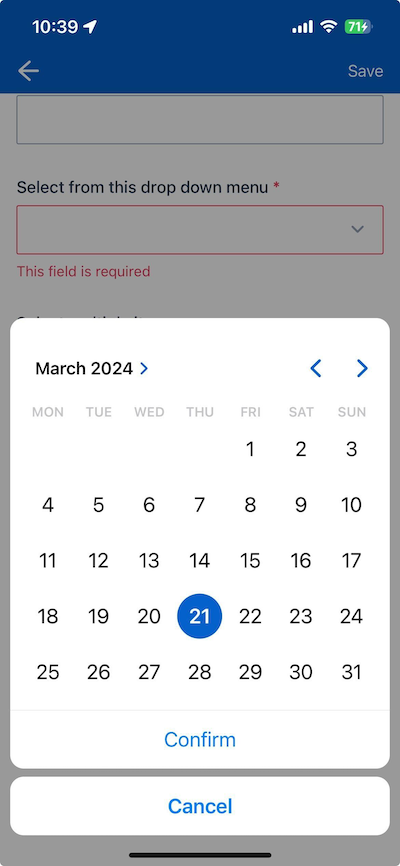
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Time
The time component is a time picker that allows users to select a time that is entered in the form data. The time picker uses 12-hour time format.

Properties
| Property | Description | Required |
|---|---|---|
| Title | The title of the time component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Mandatory | If selected, the time must be completed to save the form. | No |
Example
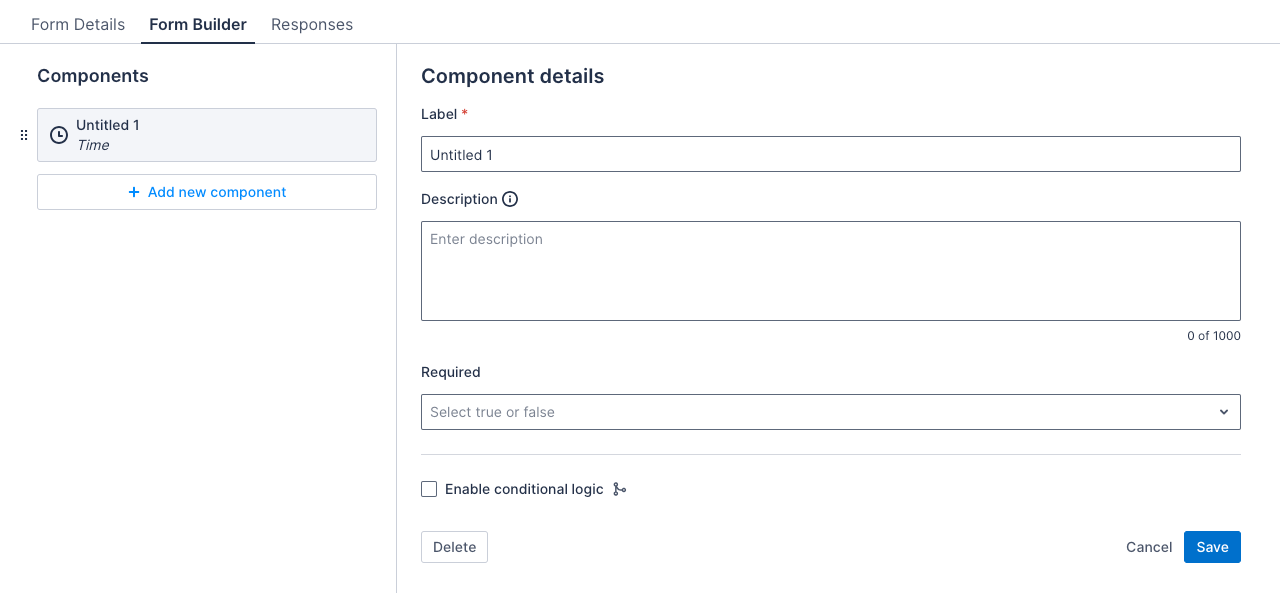
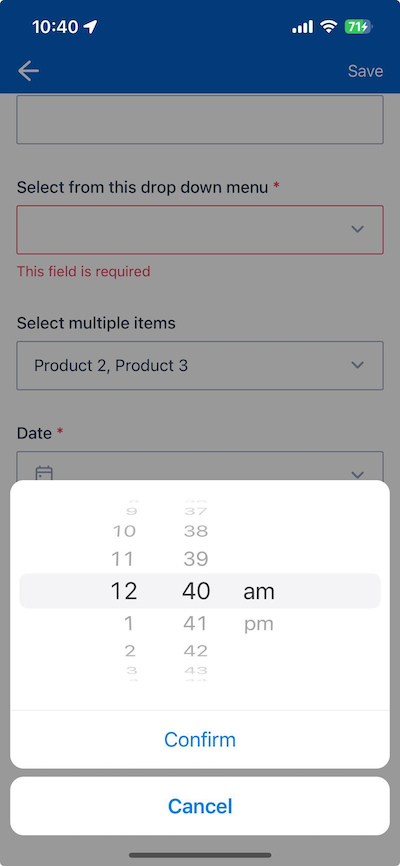
The image that follows shows how the component appears in a form in the Skedulo Plus app:

Toggle
The toggle component is used to capture a true/false selection from the user. The toggle component is set to false by default.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the toggle component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
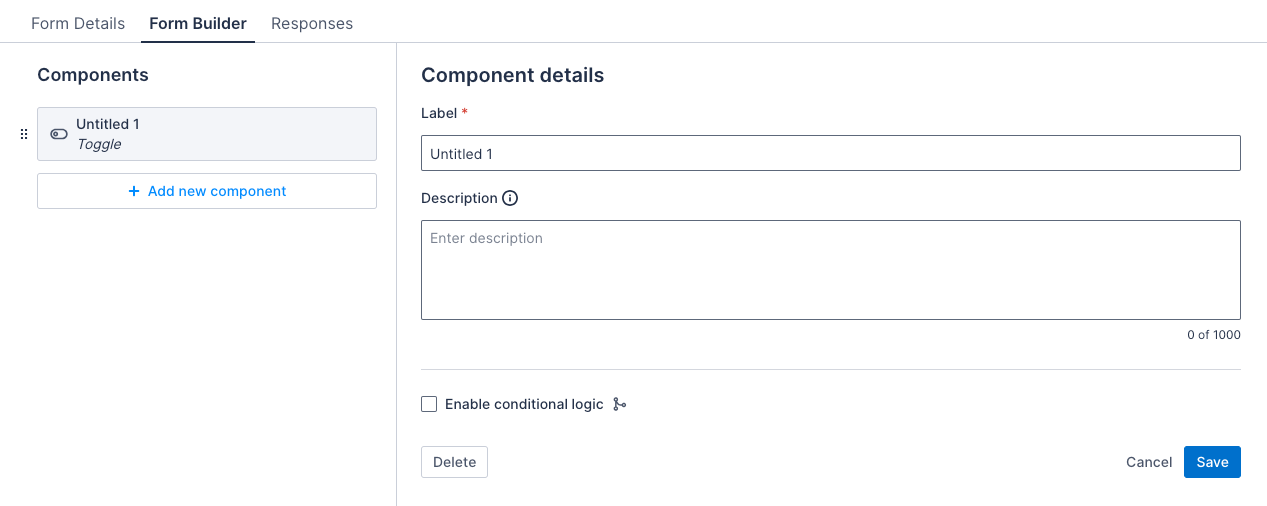
Example
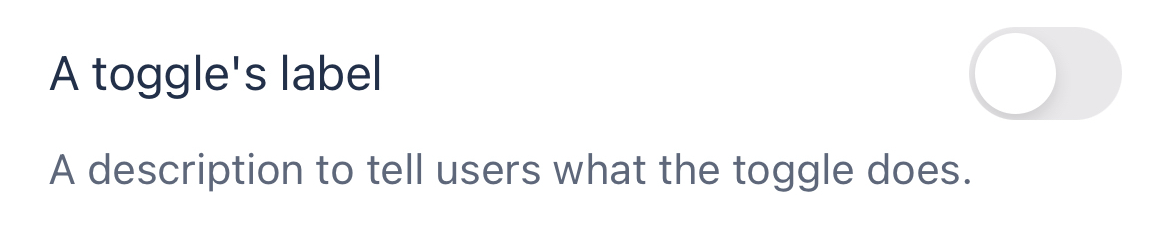
The image that follows shows how the component appears in a form in the Skedulo Plus app:

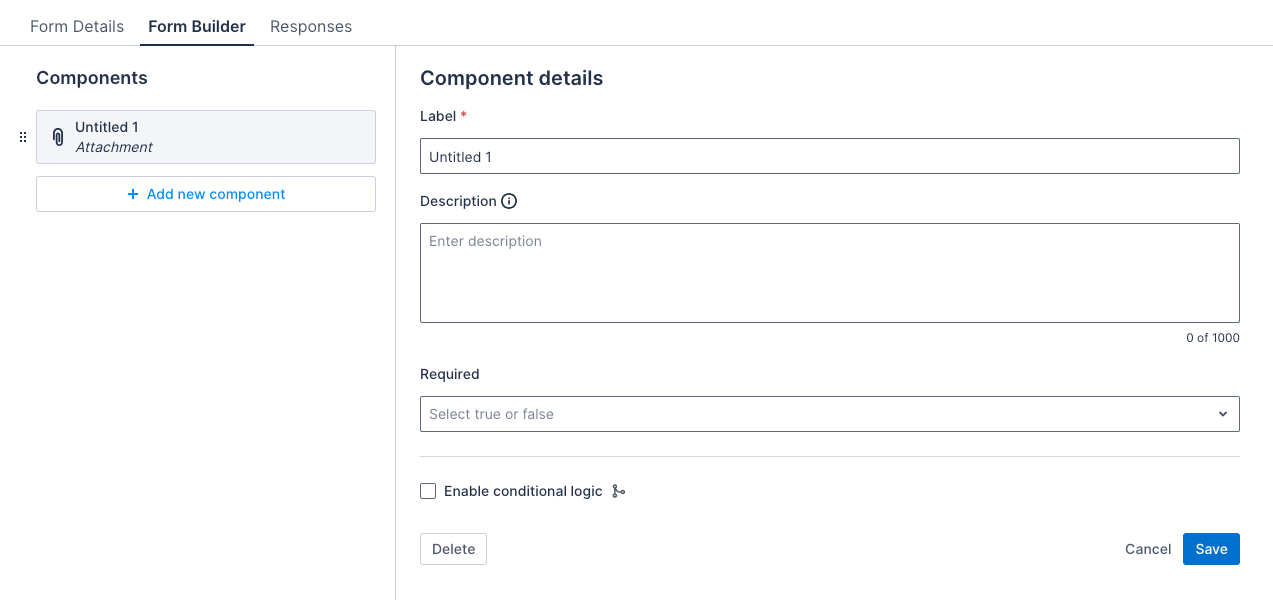
Attachment
The attachment component is used to capture an attachment from the user. Users can upload images from their device gallery, take a photo, or upload a file from their device. All common formats are supported.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the attachment component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Required | If selected, the attachment must be completed to save the form. | No |
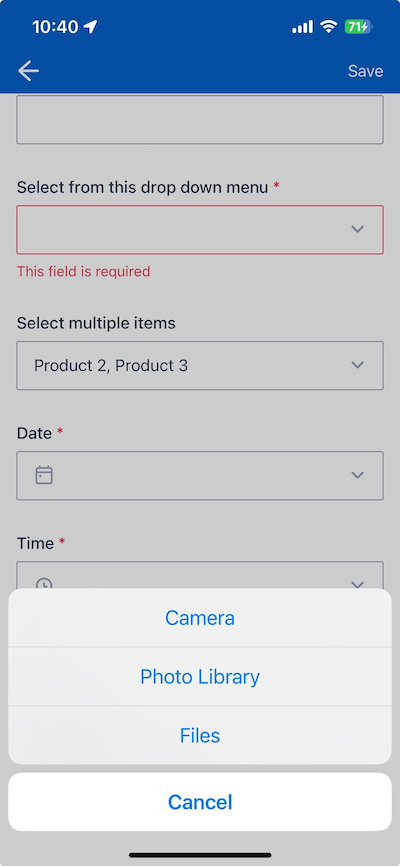
Example
The image that follows shows how the component appears in a form in the Skedulo Plus app:

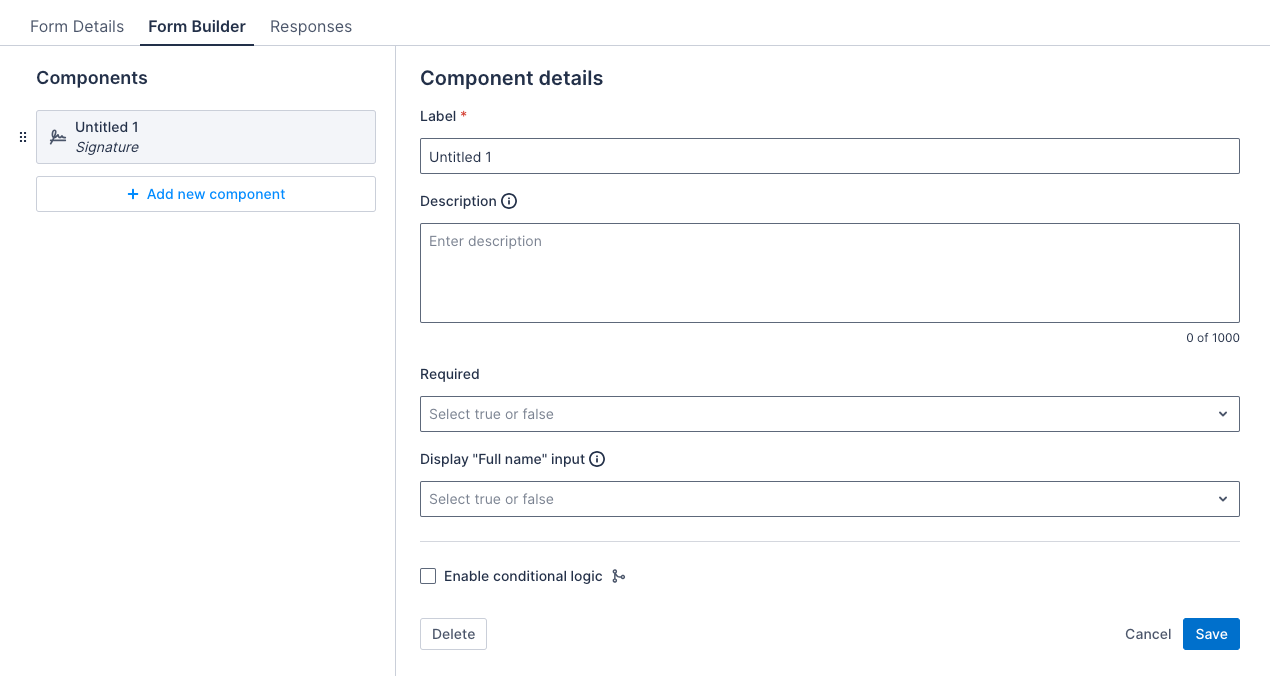
Signature
The signature component is used to capture a signature that is uploaded as an attachment.

Properties
| Property | Description | Required |
|---|---|---|
| Label | The title of the signature component. | Yes |
| Description | A text string that displays below the component to provide users with additional information about how to complete the item using this component. The character limit is 2000 and it can contain line breaks and numbered or bulleted lists. | No |
| Required | If selected, the attachment must be completed to save the form. | No |
| Display “Full name” input | Displays a text field for the user to enter their full name. This setting is false by default. |
No |
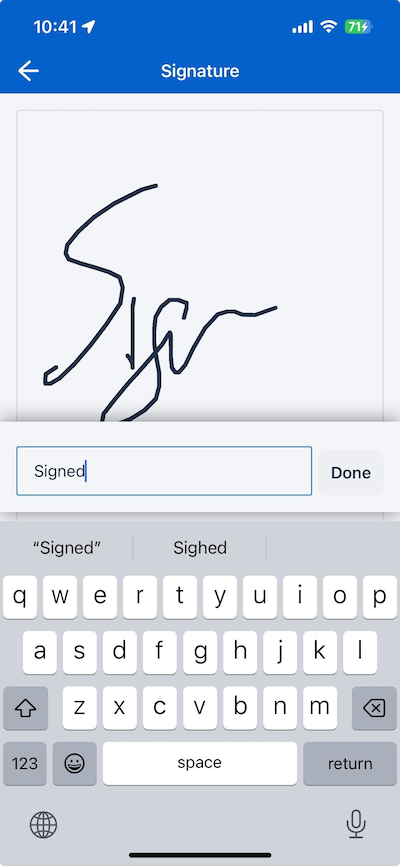
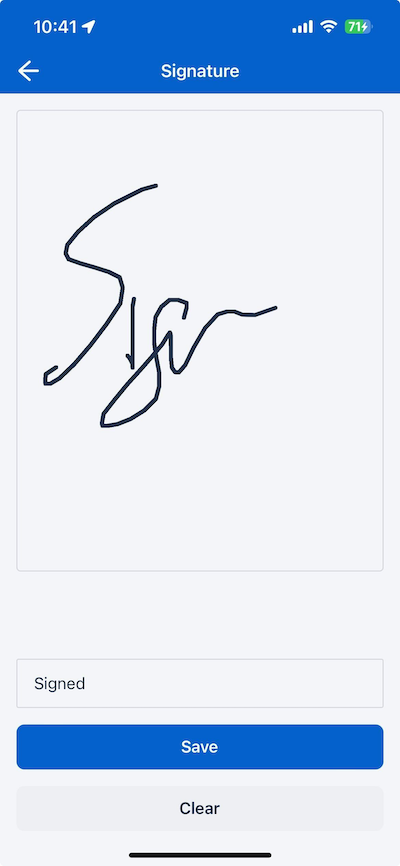
Example
- Signature with full name input


Feedback
Was this page helpful?